今回は、FireFox のアドオンであるFirebug の利用方法についてご案内します。
Firebug を利用しWebサイトの表示が遅くなってる原因を突き止め、サイトの表示を高速化にお役立てください。
Firebugのインストール方法
まずは、Firebug をFirefox へインストールします。
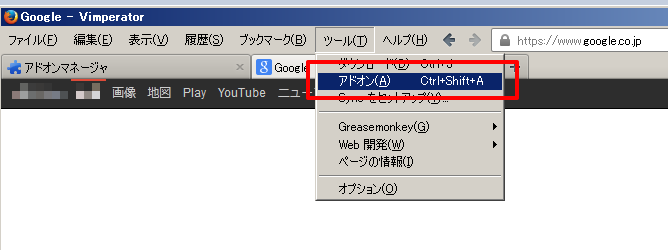
FireFox のツールからアドオン(A)を選択します。

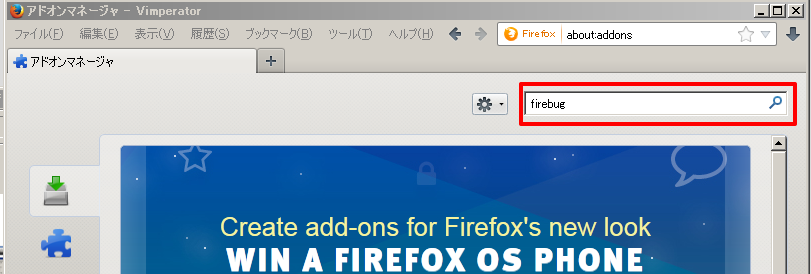
次に アドオン検索画面へ、firebug と入力し検索を実行します。

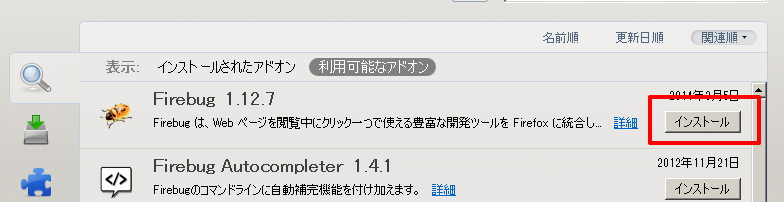
利用可能なアドオンの項目にFirebug が出てくるので「インストール」をクリックします。

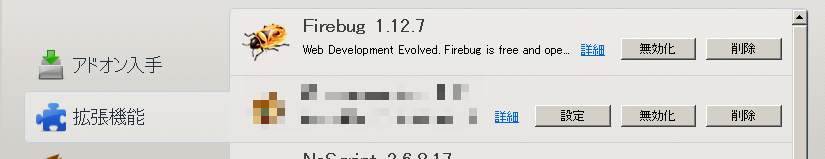
インストールが完了すると拡張機能の項目にFirebugが表示されます。

Firebugの利用方法
次にインストールしたFierebug を利用し、Webサイトのどのファイルでどのくらいの時間がかかっているのか、調べる方法について案内します。
確認したいWebサイトへアクセスをします。

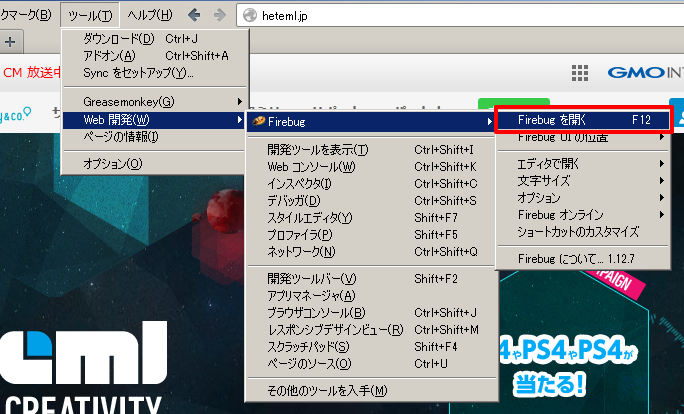
次にツール(T) Web開発の項目にあるFirebug を開きます。

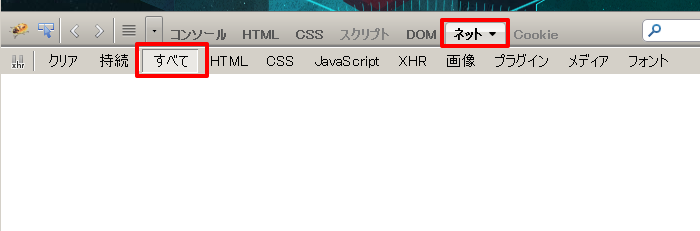
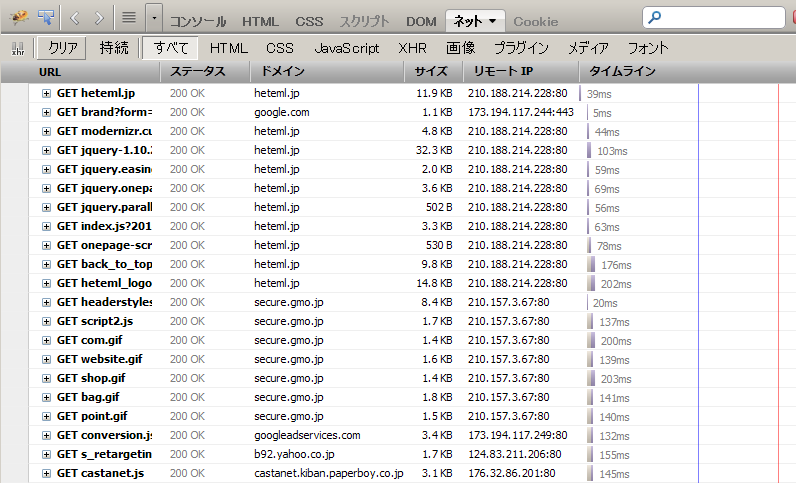
Firebug を開いたらネットの項目にあるすべてを選択し、開いているWebサイトの更新(F5キー)を行ないます。

更新を行なうことで、そのページに表示されている全ての画像やプログラム、htmlファイルが読み込まれます。

上記の内容を確認することで、ファイルひとつひとつの読み込みにかかっている時間や、ステータスが確認できます。
画面を確認しステータスが404(ファイルが参照できない)状態になっているものや、503(負荷が高く読み込みが行なえない)状態になっているものが無いか、またタイムラインの時間(100ms = 0.1 秒)を確認し、どのファイルの読み込みに時間がかかっているかご確認ください。
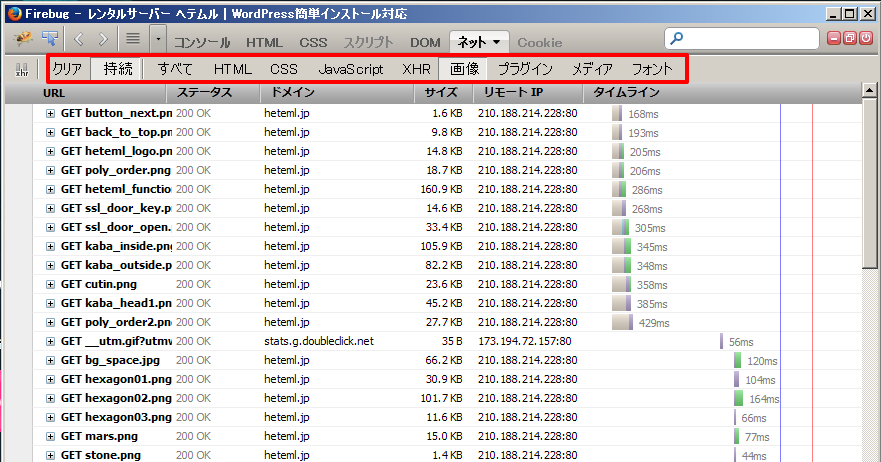
Firebug のそのほかの項目
特定の種類のファイルを確認したい場合、各項目を選択することで、ファイルの種類毎に読み込み時間を確認することが出来ます。

画像ファイルが多く読み込みに時間が掛かっているケースや、特定のプラグインによって読み込みが遅くなっているなど、原因が判明している場合には、各項目を選択し問題の切り分けにお役立てください。