テーマ 「 Twenty Eleven 」 を有効にした時点で、ブログとして活用が可能な状態です。
STEP2では、記事の投稿方法とカテゴリー設定の方法をご案内します。
編集してインフォメーションや日記として活用しましょう。
![]()
[1]カテゴリーの作成
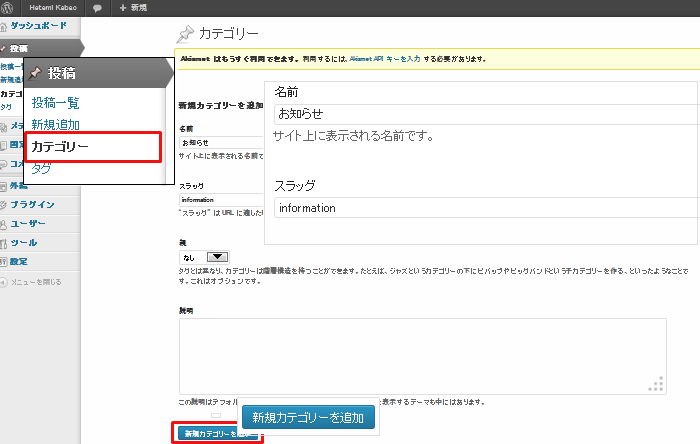
記事の投稿を行う前に、メニュー投稿のカテゴリーから作成します。
カテゴリを作成しておくと、記事が増えても内容ごとに分類でき便利です。
名前とスラッグに入力し、画面一番下の「新規カテゴリーを追加」ボタンで確定します。
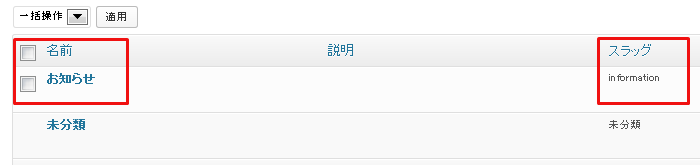
サンプルサイトでは、名前:『お知らせ』、スラッグ:『information』としてカテゴリを作成しています。

スラッグはURLに表示される文字列です。下記のような番号のURLを
例)http://blog.heteml.jp/samplesite/?p=20
『お知らせ』を選択して投稿するとスラッグに設定した『information』が表示されるURLとすることが可能です。
例)http://blog.heteml.jp/samplesite/information

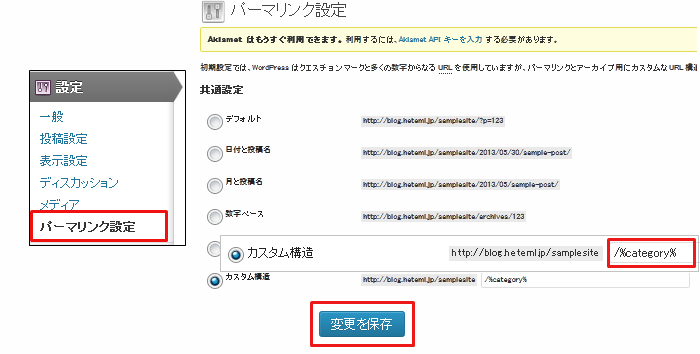
URLの設定は、メニュー設定のパーマリンク設定で行います。
今回は、スラッグが表示されるURLとするため『カスタム構造』にチェックを入れ空欄に /%category% を入力します。
最後に、「変更を保存」ボタンを押して確定してください。

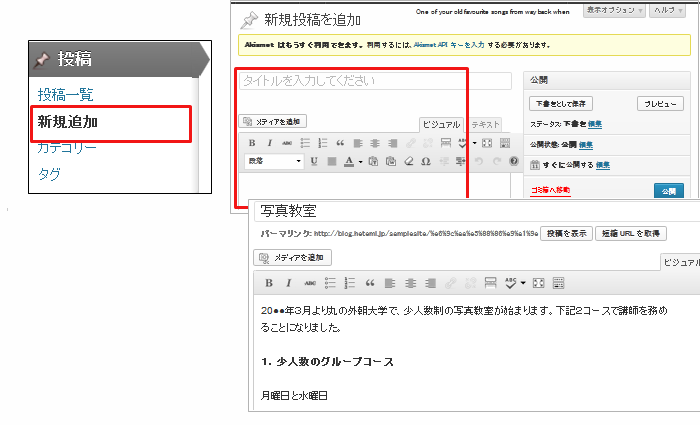
[2]記事の新規投稿
メニュー投稿の新規追加で、記事を書きます。

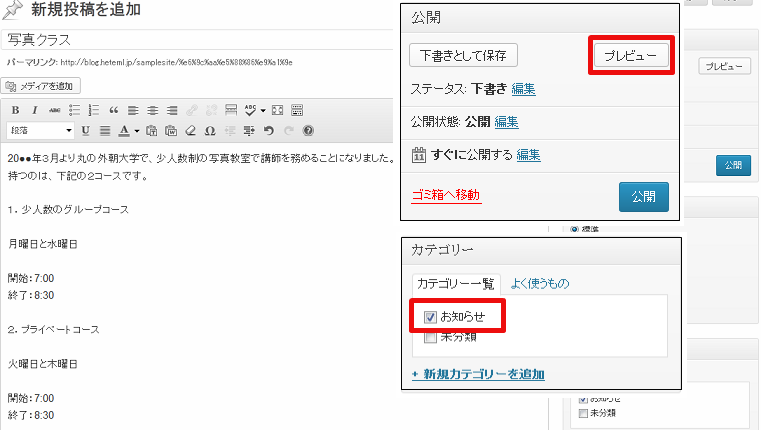
タイトルや本文を記載後、分類したいカテゴリーにチェックを入れます。チェックを入れない場合は自動的に未分類となります。
「プレビュー」ボタンで記事を確認します。また、すぐに公開しない場合は、「下書きとして保存」ボタンを押します。

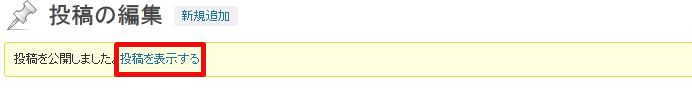
[3]投稿記事の確認
プレビューした記事に問題がなければ、「公開」ボタンを押し投稿完了を完了させます。『投稿を表示する』をクリックし、公開した記事を確認します。

右側のカテゴリー一覧に表示されている『お知らせ』をクリックしても、同じ記事が表示されます。

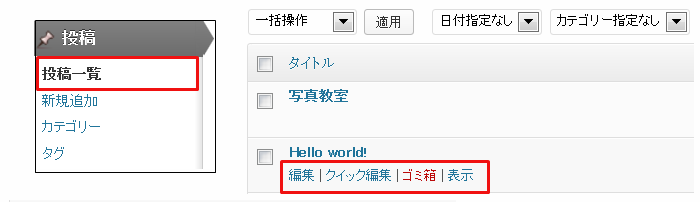
[4]投稿の削除と編集
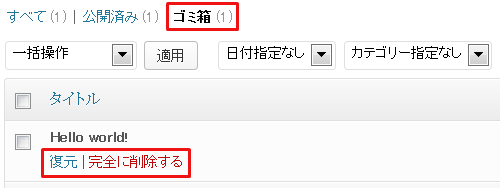
投稿の操作は、メニュー投稿の投稿一覧で行えます。タイトル部分にカーソルを載せると、編集などのメニューが表示されます。Hello World! を『ゴミ箱』をクリックしてゴミ箱へ移動しサイトに表示されないようにします。

移動した投稿はゴミ箱から削除したり、復元で元の投稿一覧へ戻すこともできます。

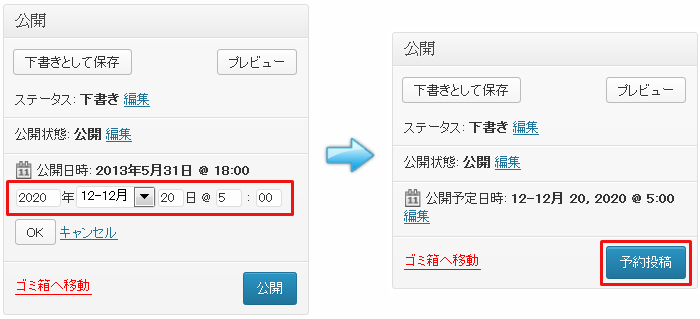
[Tips]予約投稿
下書き保存した投稿の公開日時を予約設定できます。すぐに公開するかの項目の編集をクリックし未来の日時を指定後「OK」ボタンを押すと、「公開」ボタンが「予約投稿」ボタンに変わります。「予約投稿」ボタンで確定すると、指定した日時が来た時点で投稿が自動で公開されます。

これで、記事の投稿は終了です。STEP3では、固定ページを作成します。