以下のサンプルのように「Twenty Eleven」のテーマをカスタマイズして、WordPressでブログ付きのサイトを5日間で作成する方法をご紹介します。
※WordPressのインストールの詳細は、簡単インストールの方法をご確認ください。
下記の5つのSTEPで、サンプルサイトを作成していきます。
[はじめに]管理画面の確認
管理画面(ダッシュボード)のログイン画面は、WordPressをインストールした公開フォルダに「wp-admin」をつけると表示されます。
例)ログイン画面:http://blog.heteml.jp/wp-admin/

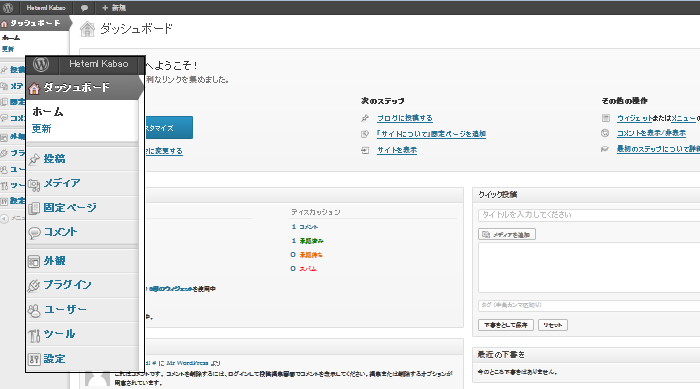
左のメニューから様々な設定が可能です。

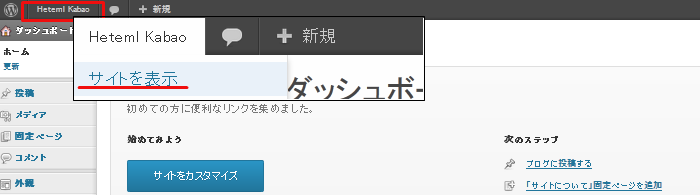
画面左上には、インストールの際に記入したサイトのタイトルが表示されます。管理画面とサイトの切り替えは、
サイトのタイトル名部分に、マウスポインターを重ねた際に表示される『サイトを表示』をクリックすると行えます。

![]()
[1]テーマの変更
WordPress には多数のテーマが用意されており、変更するだけでサイトのデザインを自在に変えることができます。
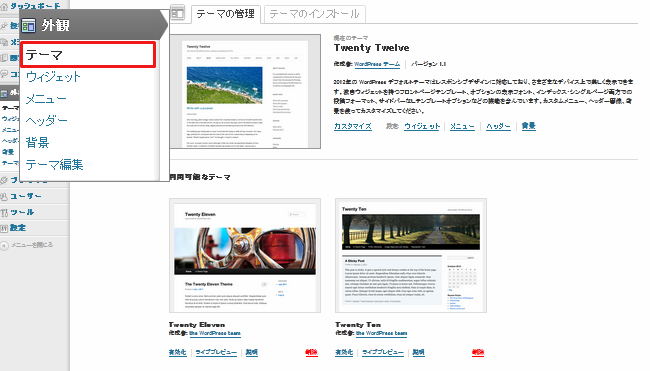
管理画面のメニュー外観からテーマクリックすると、インストールされている3つのテーマが表示されます。

最初 「 Twenty Twelve 」 というテーマが有効になっていますので、今回のサンプルサイトに使うテーマ「 Twenty Eleven 」へ変更します。
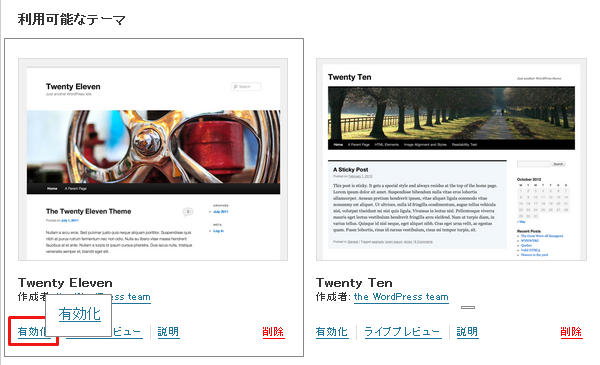
利用可能なテーマから「 Twenty Eleven 」の『 有効化 』をクリックします。

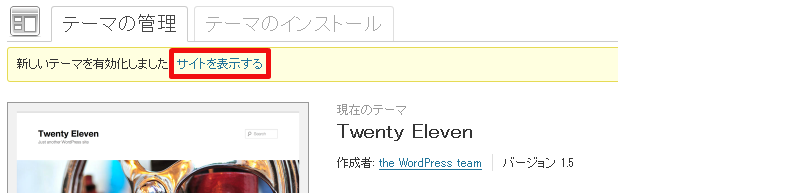
「 Twenty Eleven 」が利用可能になりました。『 サイトを表示する 』をクリックしてテーマが反映しているかを確認します。

[2]キャッチフレーズの変更
設定されている、キャッチフレーズを変更します。

キャッチフレーズは、メニュー設定の一般で変更が可能です。今回のサンプルサイトでは、キャッチフレーズを削除して
画面一番下の「変更を保存」ボタンで確定します。一般では、サイトのタイトルも変更や削除も行えますので、適宜編集してください。

キャッチフレーズが消えていることを、サイトで確認します。

[3]ヘッダー画像の変更
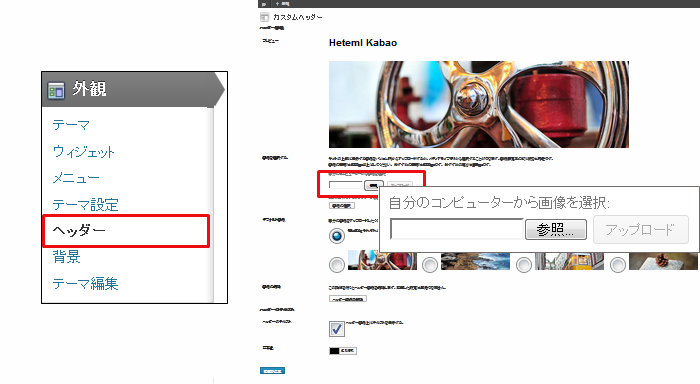
「 Twenty Eleven 」 のテーマには予め複数のヘッダー画像が設定されています。メニュー外観の
ヘッダーでオリジナルのヘッダー画像へ変更可能です。

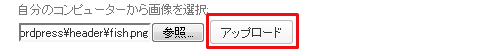
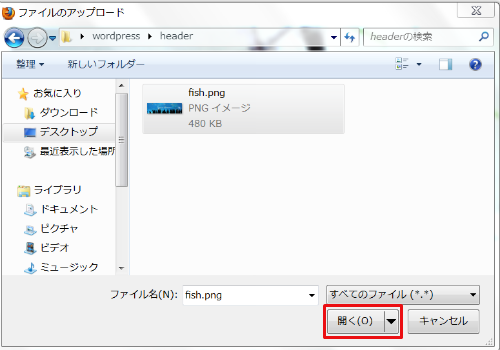
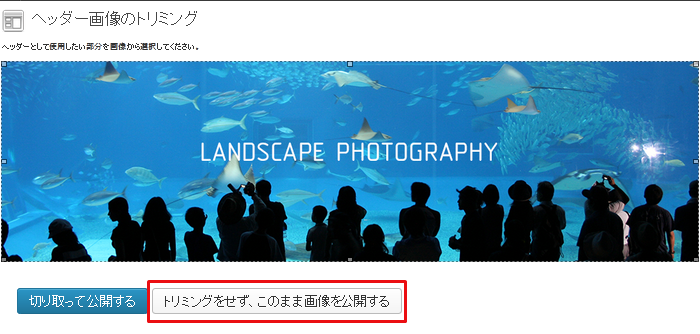
「参照」ボタンを押して、ご利用のパソコンの画像を保存しているフォルダからヘッダーとして挿入する画像を選択後、「アップロード」ボタンを押します。

画像の大きさはトリミングして調節するか、横幅:1000 px 高さ:288 px の画像を用意しておけば
「トリミングをせず、このまま画像を公開する」ボタンでアップロードできます。

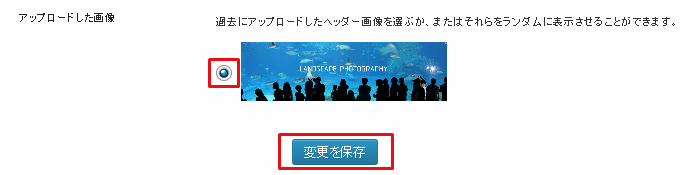
アップロードが完了したら、画像の横にあるラジオボタンにチェックを入れ、画面一番下の「変更を保存」ボタンを押して確定します。

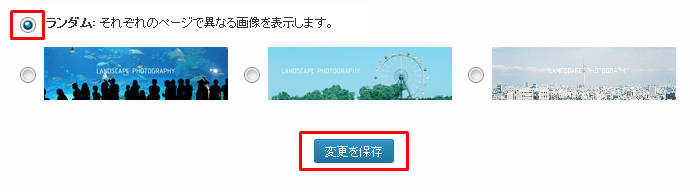
複数のヘッダー画像をランダムに表示させたい場合は、画像を同様にパソコンからアップロードします。その後、ランダムを選択して「変更を保存」ボタンで確定します。

ヘッダーの画像が変更されていることを、サイトで確認します。

[Tips]アップロードした画像の変更
アップロードした画像はメニューメディアのライブラリで削除や編集が行えます。

[4]ヘッダーのテキスト色と背景色の変更
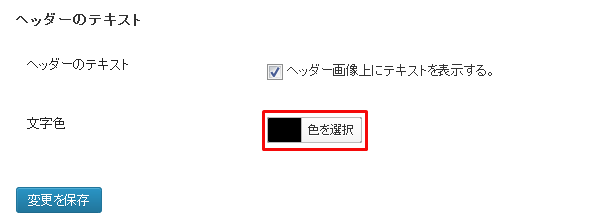
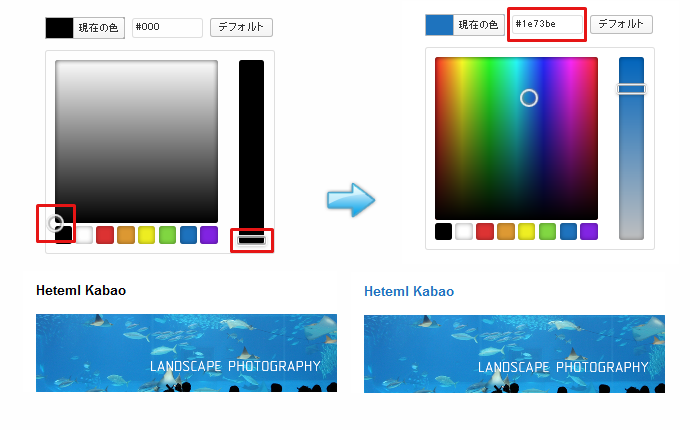
ヘッダーテキストの色も、メニュー外観のヘッダーで変更します。「色を選択」ボタンを押すとカラーパレットが表示されます。

カラーパレットで色と濃淡を選択するか、カラーコードを例) #1e73be のように指定して画面下の「変更を保存」ボタンで確定します。

背景色はメニュー外観の背景で変更します。「色を選択」ボタンを押すと、カラーパレットが表示されます。適宜変更を行って「変更を保存」ボタンで確定してください。
「参照」ボタンからパソコンに保存してある画像をアップロードして、オリジナルのを背景として利用することもできます。

これで、外観の編集は終了です。
STEP2ではブログに記事の投稿を行います。