STEP3 で作成した固定ページの並べ替えと、プラグインを使ってお問い合わせフォームを作成していきます。
プラグインは、WordPressの機能を拡張するための便利なツールです。ここでは、プラグイン「Contact Form 7」をインストールして問い合わせフォームを作ります。
![]()
[1]お問い合わせフォーム作成
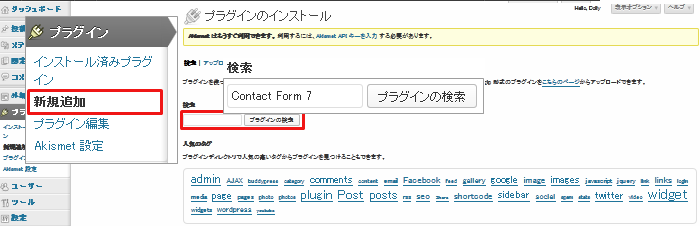
メニュープラグインの新規追加からプラグインのインストールします。検索窓で Contact Form 7 と入力し「プラグインの検索ボタン」を押します。

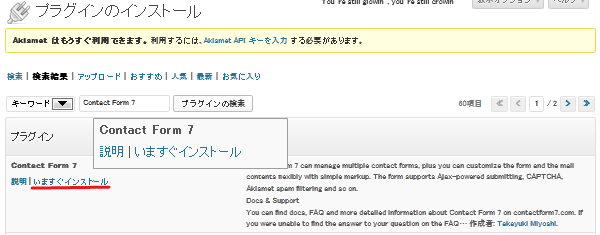
検索結果に Contact Form 7 が表示されますので、『いますぐインストール』をクリックします。次に、「本当にこのプラグインをインストールしてもいいですか ?」と聞かれますので「OK」ボタンを押します。

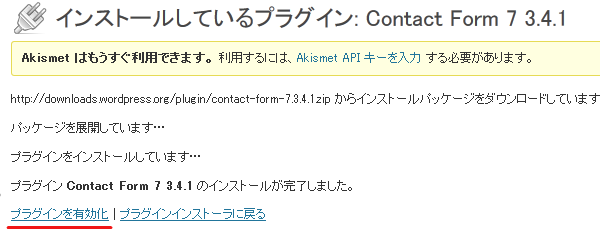
『プラグインを有効化』をクリックします。
※プラグインはインストールのみでは、利用できませんので必ず有効化します。

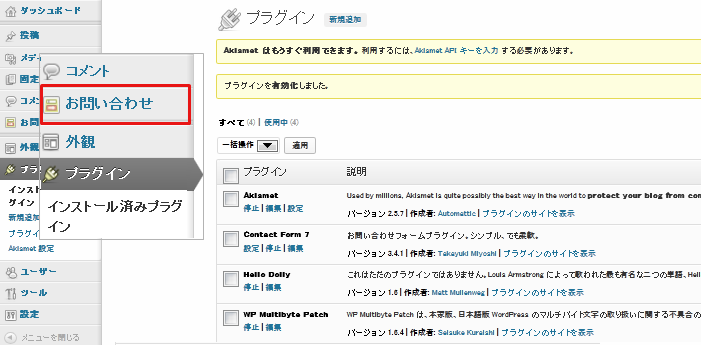
有効化と同時に、メニューにお問い合わせの項目が表示されますので、クリックします。

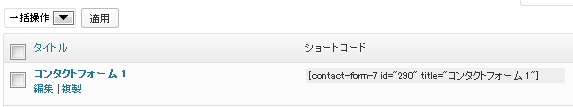
コンタクトフォーム1をクリックして、編集画面を表示させます。

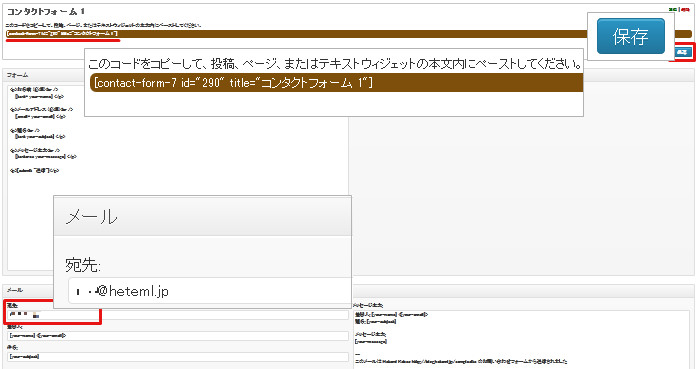
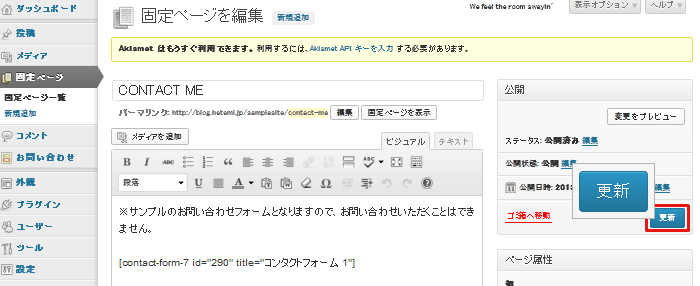
お問い合わせの送信先メールアドレスが、WordPressインストール時に登録したメールアドレスが設定されています。違う送信先を希望する場合は変更を行い、「保存」ボタンで確定します。茶色の部分のコードをコピーしておき、STEP3でタイトルのみで作成した固定ページ【CONTACT ME】を開きます。

本文の部分にコピーしたのコードを貼り付け、『更新』ボタンを押します。

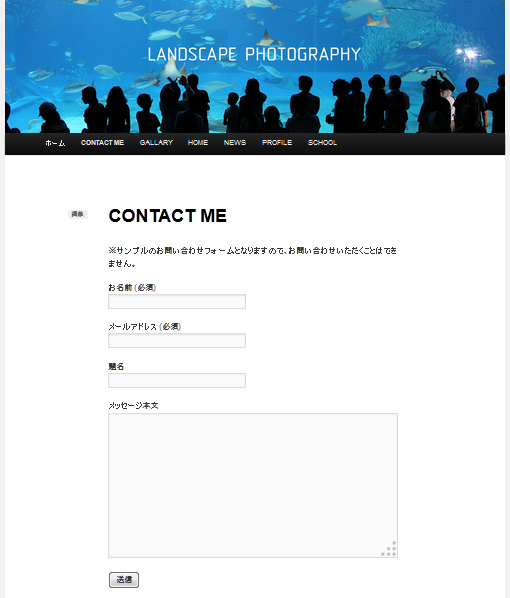
お問い合わせフォームが完成ました。
※フォーム作成したら、実際に送信ができるかお試しください。

※Contact Form 7 は、項目の追加などカスタマイズが可能です。カスタマイズについては、配布元の Contact Form 7 でご確認ください。
[2]固定ページをトップページに
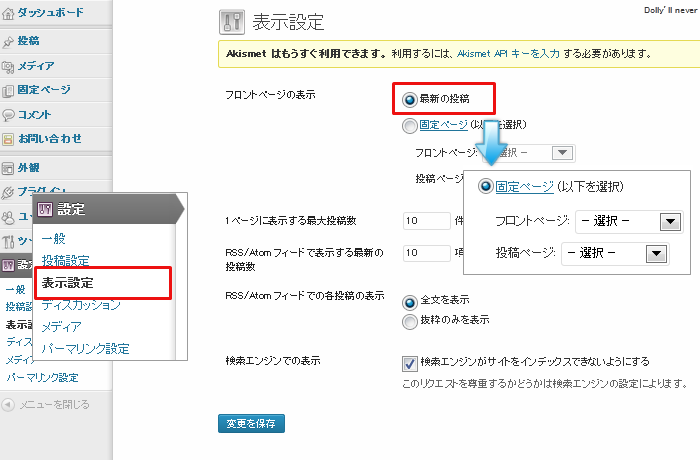
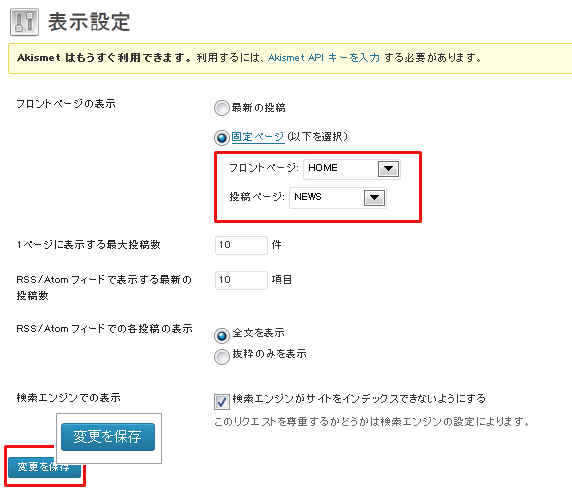
ブログがトップページとして表示されますので、メニュー設定の表示設定から固定ページをがトップページとなるよう変更します。『最新の投稿』にチェックが入っていますので、『固定ページ』をチェックします。
※ここではサイトマップ【HOME】をトップページとします。

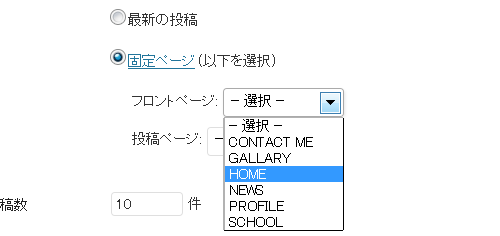
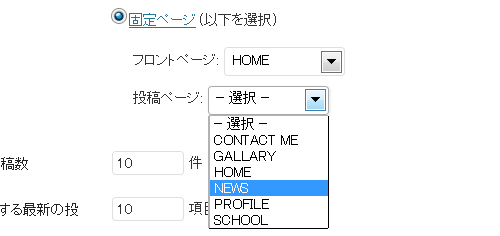
フロントページと投稿ページのプルダウンが有効となりました。トップページにする【HOME】を選択します。

また、投稿ページの項目を選択することで、固定ページとブログ(投稿ページ)を結び付けることができます。
※ここでは、タイトルのみで作成していた固定ページ【NEWS】にブログを適用します。

「変更を保存」ボタンで、選択を確定します。

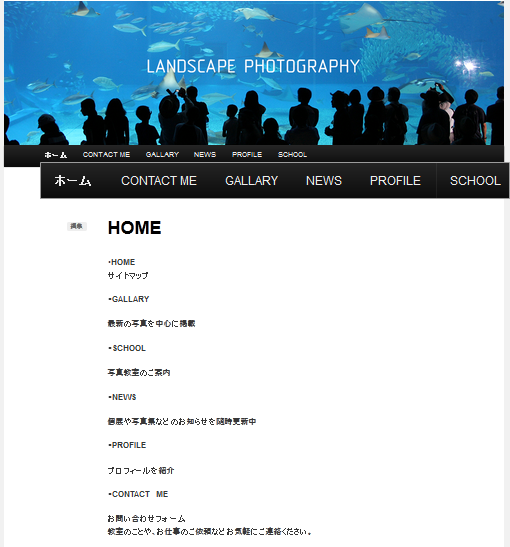
【HOME】がトップページに、【NEWS】にブログが適用されました。今のところ、【HOME】が【ホーム】として表示されているので以下で変更します。

[3]メニューの並べ替え
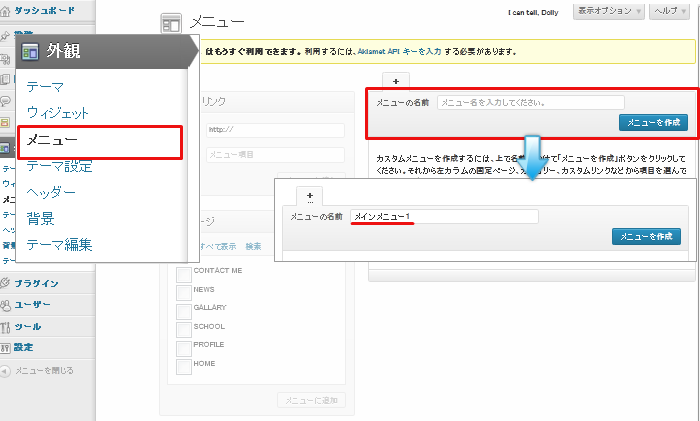
固定ページを作成公開した場合、希望の順番に並んで表示されていません。メニュー外観のメニューから、カスタムメニューを作成し並べ替えを行います。
カスタムメニューの名前(任意)を入力し「メニューを作成」ボタンを押します。

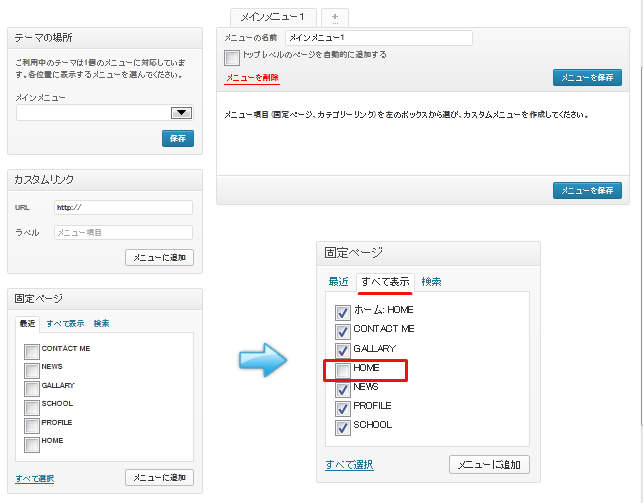
カスタムメニュー「メインメニュー1」が作成され、「メインメニュー1」に適用する固定ページの選択可能となりました。「すべて表示」タブをクリックの上、【HOME】以外にチェック後、「メニューに追加」ボタンを押します。

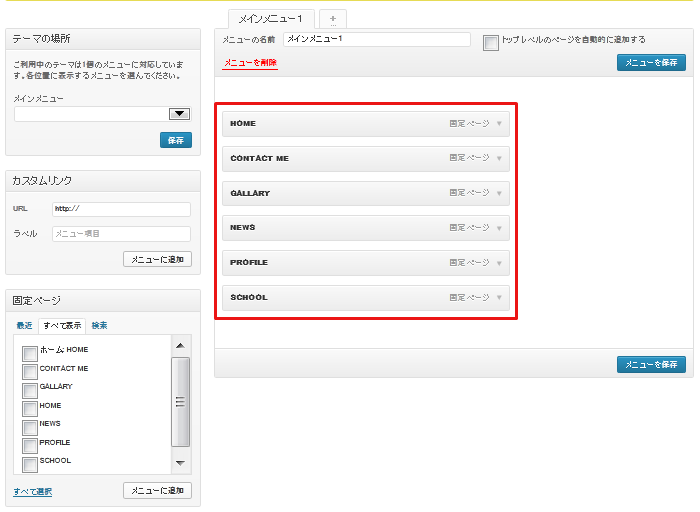
「メインメニュー1」に、選択した固定ページの名前が入ったバーが表示されました。

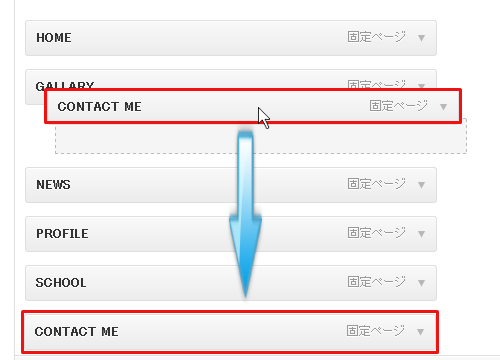
このバーをマウスでドラッグし、好みの順番に並べ替えてゆきます。

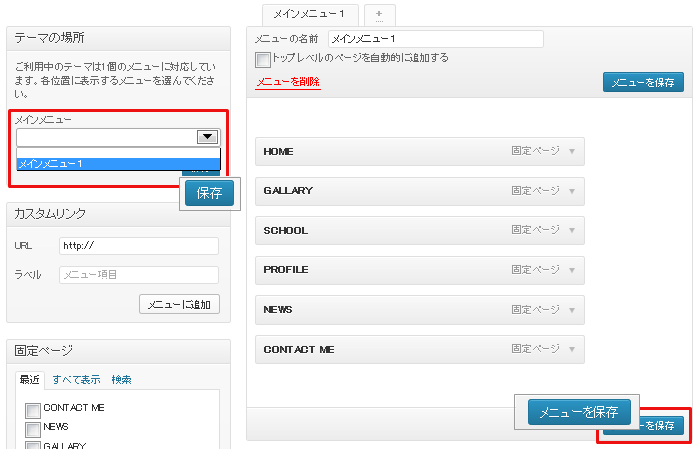
並べ替えが終了したら、【ホーム】を【HOME】として表示させるため『テーマの場所』のプルダウンで「メインメニュー1」を選択し「保存」ボタンを押します。
その後、「メニューを保存」ボタンで確定します

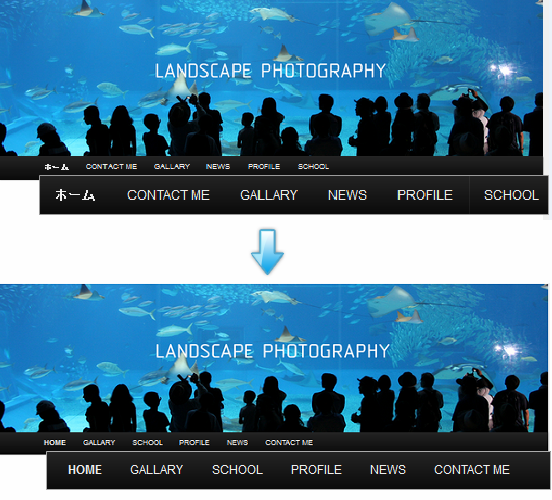
サイトを確認します。 メニューが並べ替えた順番で表示されました。

[4]フッターの変更
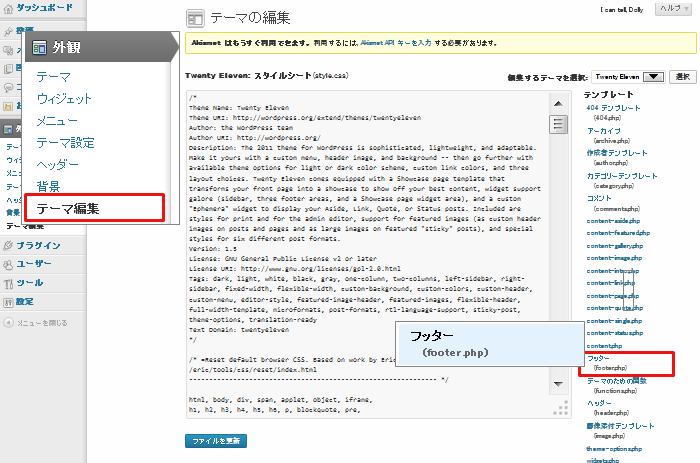
フッターに表示される Proudly powered by WordPress とリンク先【 http://wordpress.org/ 】をサイトに合ったものに変更します。フッターはメニュー外観のテーマ編集で footer.php ファイルの記述を一部書き換えることで変更できます。
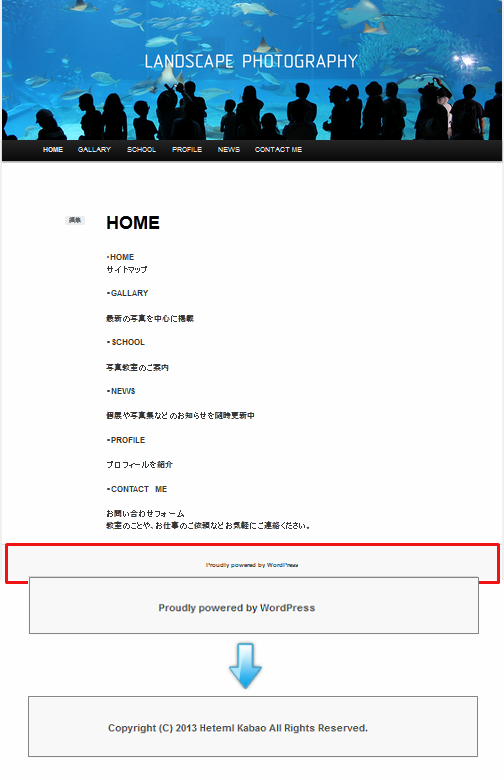
ここでは、表示を Copyright (C) 2013 Heteml Kabao All Rights Reserved. とし、リンク先を【 http://heteml.jp/ 】へ変更します。

※編集を行う前に、元のファイルをコピーしてパソコンにバックアップを行ってください。編集がうまくいかなかった場合もバックアップファイルから元に戻すことができます。
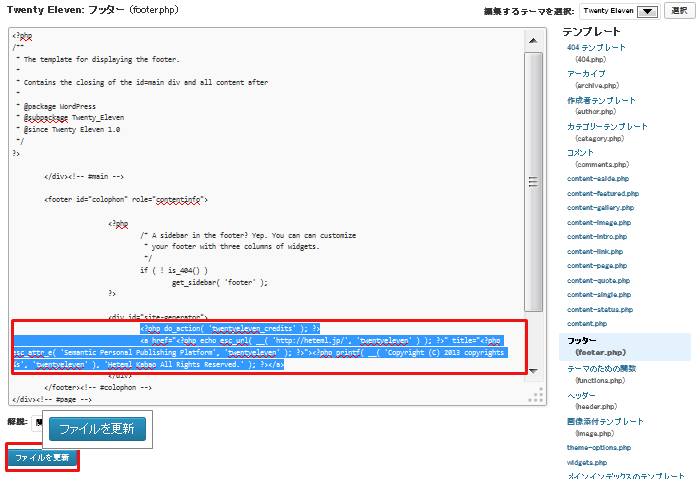
フッター(footer.php) をクリックして フッターの記述内容を編集画面に表示させたら、下記27行目変更し「ファイルを保存」ボタンで確定します。
変更前
<a href=”<?php echo esc_url( __( ‘http://wordpress.org/’, ‘twentyeleven’ ) ); ?>” title=”<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentyeleven’ ); ?>”><?php printf( __( ‘Proudly powered by %s’, ‘twentyeleven’ ), ‘WordPress’ ); ?></a>
変更後
<a href=”<?php echo esc_url( __( ‘http://heteml.jp/’, ‘twentyeleven’ ) ); ?>” title=”<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentyeleven’ ); ?>”><?php printf( __( ‘Copyright (C) 2013 %s’, ‘twentyeleven’ ), ‘Heteml Kabao All Rights Reserved.’ ); ?></a>

Copyright (C) 2013 copyrights Heteml Kabao All Rights Reserved. と リンク先が http://heteml.jp/ へ変わりました。

次は、最後のSTEPです。