今回はWordPressのプラグイン「WordPress HTTPS」を使って、
WordPressの一部のページのみを「SSL通信( https:// )」で表示させる方法についてご案内いたします。
例:http://blog.heteml.jp で設定する場合
この設定を行っていただくことで、以下の様に一部のページでのみSSL通信(https://)を行うことができます。
※今回の例ではお問い合わせフォームでのみSSL通信する設定を行います。
- トップページ(非SSL通信) : http://blog.heteml.jp
- お問い合わせフォーム(SSL通信) : https://blog.heteml.jp/?page_id=2

※独自SSLをご利用の場合
独自ドメインでSSL通信をご希望の場合は、事前に独自SSLの設定を行っていただく必要がございますので、以下をご参照ください。
[1]「WordPress HTTPS」をインストール
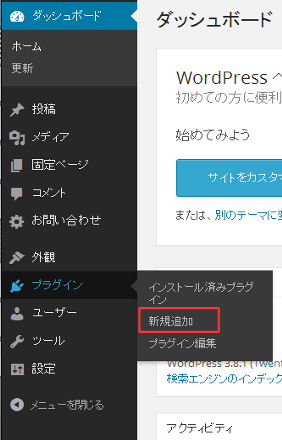
WordPress のダッシュボードへログインし、プラグインの『 新規追加 』をクリックします。

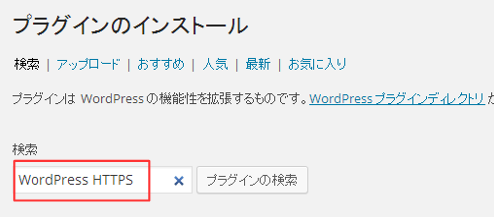
プラグインのインストール画面で、検索項目に「WordPress HTTPS」を入力、プラグインの検索をクリックします。

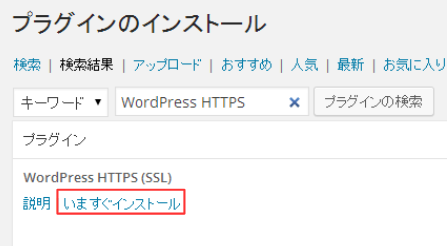
検索結果に、「WordPress HTTPS」が表示されるので、『 いますぐインストール 』をクリックします。

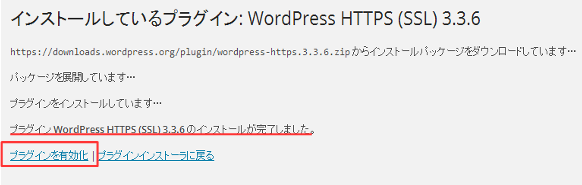
インストール画面が表示され、正常に完了すれば「プラグイン WordPress HTTPS(SSL) [バージョン]のインストールが完了しました。」と表示されるので、『 プラグインを有効化 』をクリックします。

[2]「HTTPS」での設定
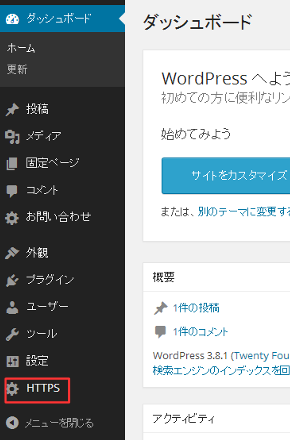
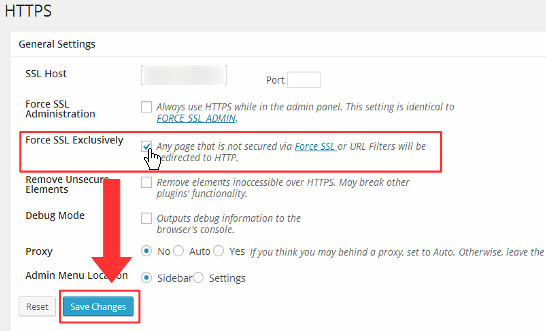
WordPress のダッシュボードの、『 HTTPS 』をクリックします。

「 Force SSL Exclusively 」にチェックを入れ、『 Save Changes 』をクリックしてください。

[3]「SSL接続」するページ(お問い合わせフォーム)の設定
WordPressのダッシュボードより「SSL接続」するページ(お問い合わせフォーム)の編集画面を開いてください。
※「固定ページ」の場合は、「 固定ページ一覧 」 → 「 編集 」をクリックしてください。

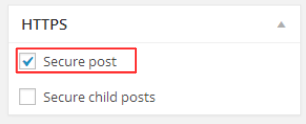
編集ページ右下「HTTPS」の「 Secure post 」を選択してください。

ページ上部、「公開」より『更新』をクリックしてください。