今回は、WordPressのコメント欄に画像認証機能を導入する方法をご案内します。
利用するプラグインは「SI CAPTCHA Anti-Spam」です。
画像認証機能とは?
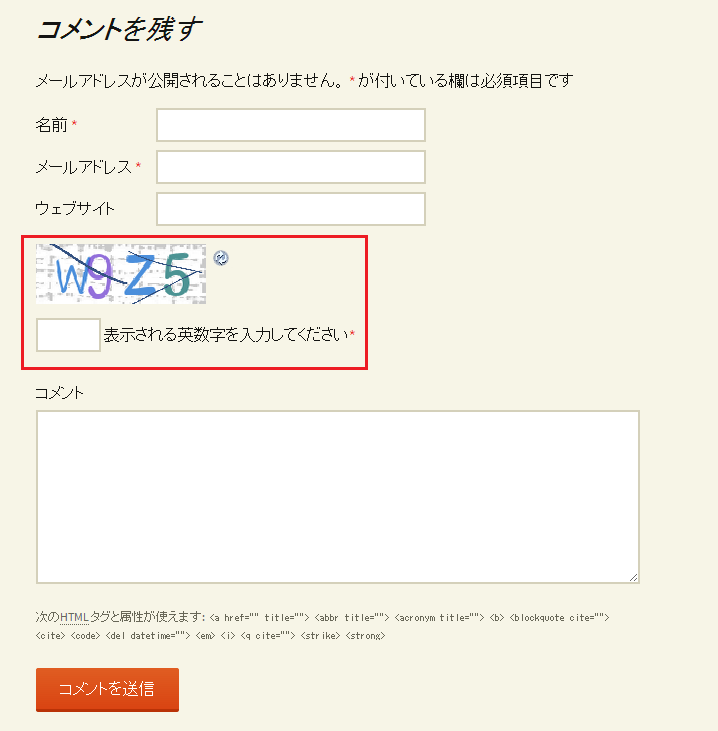
コメント投稿時にランダムな画像を表示させ、
悪意のあるプログラムから不正なコメントが行なわれることを防ぐ機能です。
コメント欄に不正な投稿が多数行なわれますと、スパムメールが大量送信され、
メール送信が行えなくなったり、サーバーに負荷がかかる原因につながります。
WordPressでコメント機能を利用の際はこちらのプラグインの導入をご検討ください。
「SI CAPTCHA Anti-Spam」のインストール
WordPress のダッシュボードへログインし、プラグインの新規追加をクリックします。

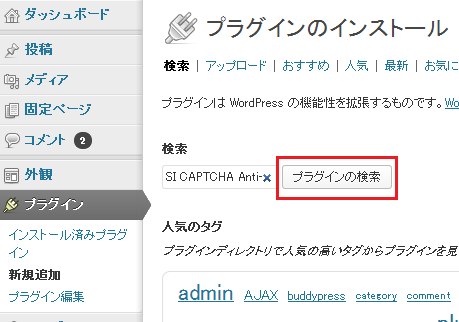
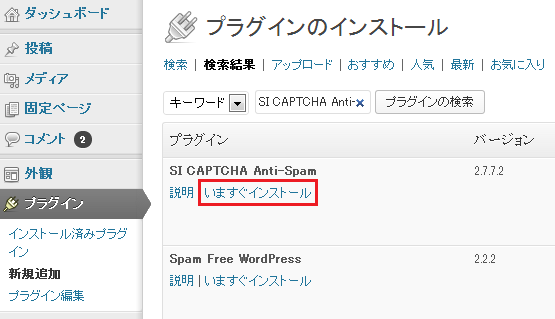
プラグインのインストール画面で、検索項目に「SI CAPTCHA Anti-Spam」を入力、プラグインの検索をクリックします。

検索結果に、「SI CAPTCHA Anti-Spam」が表示されるので、「いますぐインストール」をクリックします。

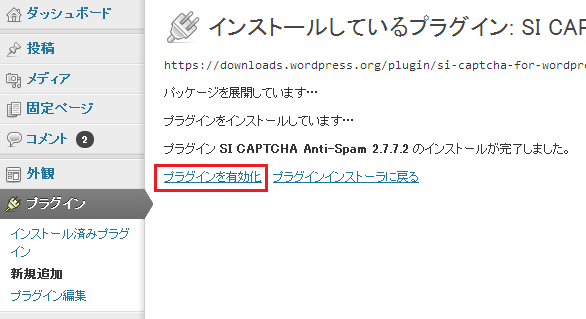
インストール画面が表示され、正常に完了すれば「プラグイン SI CAPTCHA Anti-Spam [バージョン]のインストールが完了しました。」と表示されるので、「プラグインを有効化」をクリックします。

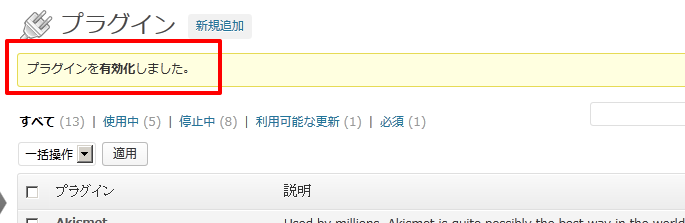
プラグインが有効化します。

「SI CAPTCHA Anti-Spam」の設定
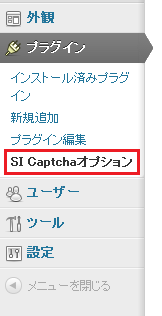
WordPressのダッシュボード「プラグイン」にある「SI Captchaオプション」をクリックします。

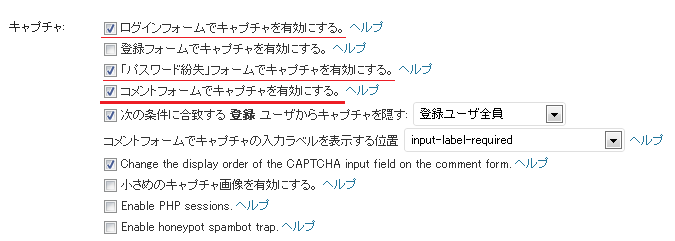
キャプチャの項目
「コメントフォームでキャプチャを有効にする。」にチェックが入っていることを確認します。
また、WordPressのダッシュボードログインページや、ダッシュボードログインパスワード紛失時のページにも
画像認証機能を導入することができます。必要に応じてそれらもチェックしてください。

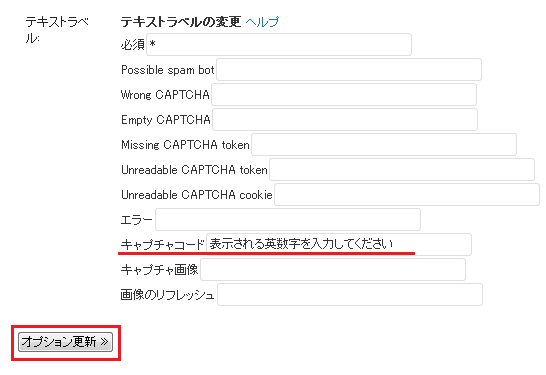
テキストラベルの項目
「キャプチャコード」に必要なメッセージを記入します。(例:表示される英数字を入力してください)
記入完了後「オプション更新」をクリックします。

コメントページを開き、画像認証機能が機能していることをご確認ください。